Website Redesign: The Ultimate Guide
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
It takes around 0.05 seconds for a person to form an opinion about your website. That’s 50 milliseconds before they build that picture in their mind about your business and brand – a picture that will dictate whether they stay on your website, or take off.
For better or worse, that means your website needs to make a good impression. And if it’s not? Well, it may be time for a makeover.
Below, we explain exactly what a website redesign entails. What is it? How is it different from a website refresh? Do you need to redesign your business’ website – and why should you bother?
Of course, we wouldn’t explain all that theory without showing you how to redesign your website in practice – which is why we’ve pulled together a nine-step guide to help you ace your website redesign. Read on for the full rundown!
What is Website Redesign?
Website redesign is the process not merely of refreshing your business’ website – updating some of the content, or changing certain superficial elements – but of completely changing how it’s built.
To redesign a website usually means altering its:
- Code
- Structure
- Format
- Navigation
- Content
- Visuals
…and more. But why redesign your website? What’s in it for you – and your customers?
Why Redesign Your Website?
There are a whole bunch of reasons why you might decide to redesign your website, including:
- Boosting its performance: Struggling for traffic, conversions, or engagement? A website redesign can help decrease your bounce rate and help people find your site on search engines – and then stay on it.
- Your brand is evolving: If your business’ products, services, or style and brand identity at large are changing, it’s the perfect time for a website redesign.
- Increasing the customer experience: Perhaps you’ve done some user research, and found that your website simply isn’t all that nice to use. Redesigning your website can enhance the UX (user experience), making your site easier on the eye – and much, much easier to use.
Redesign vs Refresh: Differences
They sound similar, but they’re not the same. Let’s take a quick look at the differences between a redesign and a refresh.
Website redesign
- Your website’s code changes significantly. This means an updated visual identity, a brand-new look and feel, and a reinvigorated website design.
- Your website’s information architecture gets a rethink, too. That means new pages go live, old pages disappear, and how you navigate the site changes.
- You’ll add new modules and functionality to your site – meaning extra features for your users to enjoy.
- Your website’s CMS (content management system) will change, meaning changes to how your site publishes and displays content.
Website refresh
- Your website’s code will remain largely unchanged.
- Your website’s information architecture will stay mostly as is, with some superficial changes.
- You won’t add new modules to your site, and any extra functionality you do add will be limited.
- You’ll add new content, and update or remove old, no-longer-relevant content. But your CMS will stay the same.
Of course, neither is better than the other – they’re simply different. And the one best suited to you depends on the unique needs and circumstances of your business.
This leads us to the question…
Do I Need to Redesign My Website?
There are many good reasons to redesign your website. (And sometimes, you don’t even need a reason for it to be a good idea!) But, if you’re experiencing any of the following, it might be time for a redesign:
- Your site is slow
- Your site has a high bounce rate
- Your site is difficult to manage and update
- Your site’s design is outdated
Of course, poor aesthetics or performance aren’t the only motivations for a website redesign. You might also want to redesign your website if:
- You’ve recently updated your brand’s visual identity
- You’ve significantly revised your product offering or catalog
When it comes to website redesign, there’s no time like the present. So, without further ado…
How to Redesign Your Website in 9 Simple Steps
Ready to redesign? You’re just nine steps away from a website that looks – and navigates – like new. Follow us!
#1: Audit Your Current Website
Before you can redesign your website, you need to know it – and that means auditing it. Auditing your existing website allows you to identify its current state of play, and – most importantly – which aspects offer the greatest room for improvement.
When you audit your site, make a note of:
- How much traffic it’s getting
- Which pages the lion’s share of that traffic is going to
- How long people are hanging around on those pages (bounce rate)
- How many conversions you’re getting – whether that’s email signups, live chat conversations, or people filling out your contact form
With this data, you can start to paint a picture of which pages (if any) are effective, and where your users are dropping off. You’ll start to understand where the biggest leaks in your conversion funnel are – and hence where the biggest opportunities of your pending website redesign lie.
#2: Define What You Want to Achieve
Starting a website redesign without deciding what you want to achieve is a frustrating endeavor. After all – how will you know if you’ve been successful?
That’s why it’s important to set website redesign goals first. These could be:
- Conversion goals (% rate increase, or a concrete number)
- Bounce rate targets (% rate decrease)
- Traffic targets (increase in ranking positions on search engine results pages)
Factoring metrics like these into your website redesign’s success measures is important. But there might also be qualitative goals you’d like to define your website redesign by, too. These could include:
- Customer approval ratings (as measured by questionnaires or feedback)
- How easy your site is to navigate (as measured by user testing)
- Anecdotal feedback
When it comes to setting success metrics, we recommend establishing SMART KPIs (Key Performance Indicators). This acronym helps ensure your goals are:
- Specific
- Measurable
- Attainable
- Relevant
- Timebound
This will make them not only more effective at tracking your progress but easier to measure as your website redesign progresses.
#3: Do Industry and Competitor Research
Before you launch into redesigning your website, take a look at what’s already out there.
Researching your competitors, and the wider industry you operate in, offers valuable inspiration to fuel your website’s redesign. You can also search for what’s not already being done – find gaps in the market that your new website’s look and feel can plug.
So create a spreadsheet with the names of all your competitors, then go through their websites systematically. How are their sites laid out? Which key information do they showcase? How easy are they to navigate?
Which elements could your redesigned site adopt – or even improve on?
#4: Update Brand Assets & Guidelines
Before you can redesign your website, you’ll need to ensure all of your brand assets and guidelines are up to date (and up to scratch) first. We’re talking about documents and policies that govern your brand’s:
- Tone of voice (how do you speak to your customers?)
- Style (your rules around the application of language: capitalization, numbering)
- Look and feel (what colors define your business? Which font do you use? What’s your logo?)
- Sound (are there any jingles or tunes associated with your brand?)
The key to getting these brand assets and guidelines right is applying them consistently across your website. And the easiest way to do that is to make sure they’re all aligned and updated – before you start wading into your website’s redesign!

#5: Consider the User Journey
Ahead of planning out your website’s structure, you’ll first need to understand how your average user will move through your site. Which page will they enter your website on? How will they have found it in the first place? And, once they’re there, what patterns and processes will dictate how they progress through your pages?
In other words, you need to understand the user journey. To do this, consider:
- Which information is vital I give to my customers? And why?
- What’s the main way my customers will find my site? Organically, through a Google search? Via a paid ad? As a result of an email marketing campaign?
- How can I take my users through a “funnel” – starting by giving them all the information they need to understand my product or service, then encouraging them to find out more through a compelling CTA?
- At which points throughout the user journey might I expect friction, or a drop-off – i.e the user becoming bored or distracted, and clicking away?
Answer these questions, and you’re on your way to an effective website redesign.
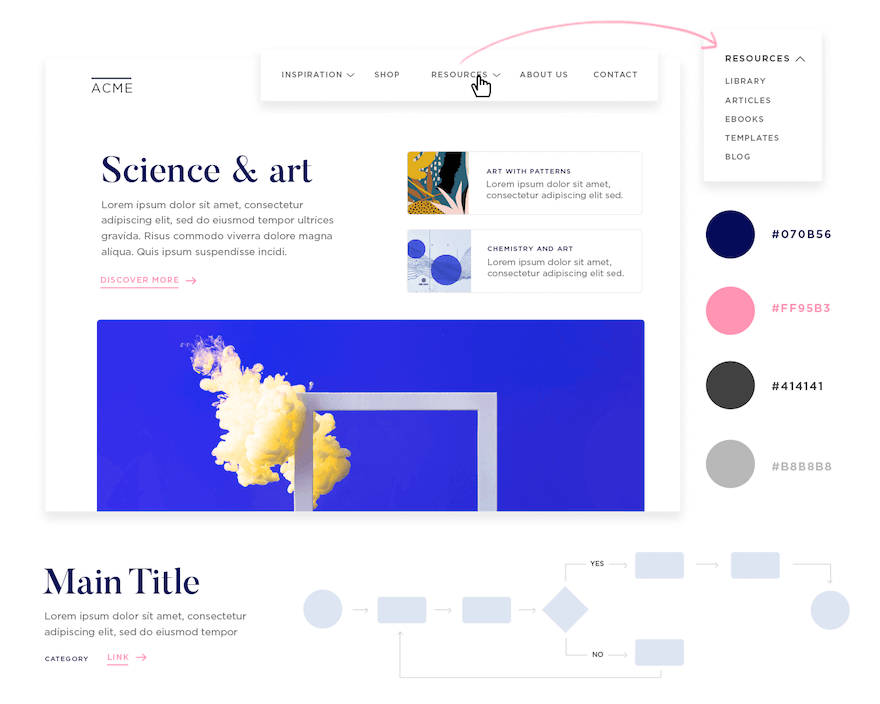
#6: Plan Your Website Structure
Now, it’s time to map out how your website will look.
Think of yourself, for a moment, as a town planner. Your website is the town – it’s your job to plan out where the streets and local amenities will go. You’ll need a town square (homepage); a post office (‘contact us’ page). But most of all, you’ll need to make sure that the streets are wide, well-signposted, and easy to navigate.
Because, in a town or on a website, the last thing you want is people getting lost.
So map out:
- Which pages of your existing site you’ll keep (pay attention to your most valuable pages, here – getting rid of high-performing pages can tank your website’s SEO)
- Which pages you’re removing (be sure, too, not to remove pages carelessly – add 301 redirects so you’re not losing any old backlinks, and are still benefiting from search engine traffic)
- How you’ll link between pages
- Which information will be featured on each page
You may be looking to strip your site down to the bare bones for a clean, lean feel. Or, the purpose of your website redesign might be to plump up your site with more information and images. Either way, planning out your site’s structure first is crucial!
#7: Design Your Website
Once you’ve mapped out your site’s structure and information architecture – and settled on all of the content you’re going to be placing there – it’s time to get down to the fun part. Actually designing it!
You can do this yourself, or hire a web designer to help out. Whoever’s in charge will be responsible for using Photoshop to put together some mockups and wireframes. These will let you understand how your redesigned website will render (on both desktop and mobile), and hash out a look, feel, and structure you’re happy with.
After a couple of rounds of back-and-forth with your designer (if you’re using one), you should have the building blocks of a site you can be proud of.
Of course, you’ll also need content. We recommend hiring a professional writer to do this for you – unless you’re a wordsmith yourself, that is! – and booking this in soon. It can be one of the most time-consuming parts of a website redesign project.
And when you’re done? Time to start testing!

#8: Test Your Website
Before you unveil your redesigned website to the world, you’ll want to make sure all your t’s are crossed; all your i’s dotted. Don’t forget to check the following factors:
- All the links, buttons, and CTAs are working
- All the pages are rendering correctly
- No issues are hampering your site’s speed or usability
- Your site is working across all device types
- Your site is secure, with a working SSL certificate in place
You’ll also want to make sure your site is well-optimized for Google’s Core Web Vitals – an algorithm update that came out in 2021. Core Web Vitals look at how fast your site’s pages’ main elements load, how “jumpy” their contents are, and how quick your website is in general.
It’s now an important ranking factor – so your site needs to be up to speed. To test your site for Core Web Vitals, try the PageSpeed Insights tool. It’s free!
#9: Launch Your Website
Redesigned – and with the rubber stamp of rigorous testing accounted for – it’s time to launch your website to the world. And that means shouting about it.
So prepare a press release to accompany your redesigned website’s launch. Publicize it on social media, and via email (or even print) marketing campaigns.
But above all, be proud. Redesigning a website isn’t something you’ll do every day. So savor it – and go smash it!
How to Redesign a Website: Summary
Redesigning a website? Let’s recap the nine steps involved:
- Audit your current website
- Define what you want to achieve
- Do industry and competitor research
- Update brand assets & guidelines
- Consider the user journey
- Plan your website structure
- Design your website
- Test your website
- Launch your website
So good luck, and be sure to drop us a line in the comments below to let us know how you got on. And remember – when you redesign a website, it won’t always be easy. In fact, it may be time-consuming, challenging – at times, frustrating.
But the results will be worth every drop of blood, sweat, and tears. We promise!
Leave a comment