How to Use Squarespace: An 11 Step Tutorial
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
Squarespace is a popular website builder that makes it easy to build your own site. It has 5.9% of the website builder market share along with a total revenue of $867 million in 2022 – because it offers the largest palette of creative tools, the best value for money, ease of use, and help and support we found in our research. In fact, it scores the highest in design functionalities of all the builders we’ve tested with 4.7 out of 5!
In this Squarespace tutorial, we’re going to show you how to use Squarespace along with showcasing why we ranked it easiest to use, directly.
How To Use Squarespace in 11 Simple Steps
- Get started (with a 14-day free trial)
- Choose a template
- Create a login
- Add/remove pages
- Edit pages
- Adjust design and add branding
- Add site information and configure key settings
- Preview your site
- Choose a price plan
- Integrate marketing tools (optional)
- Add ecommerce features (optional)
Get Started (For Free!)
If you haven’t signed up for Squarespace yet, this is your first step. Don’t worry, you don’t need to pay anything right now – Squarespace has a 14-day free trial for you to start building! When we signed up, we didn’t have to enter payment details, just an email address once we’d chosen our template after setup.
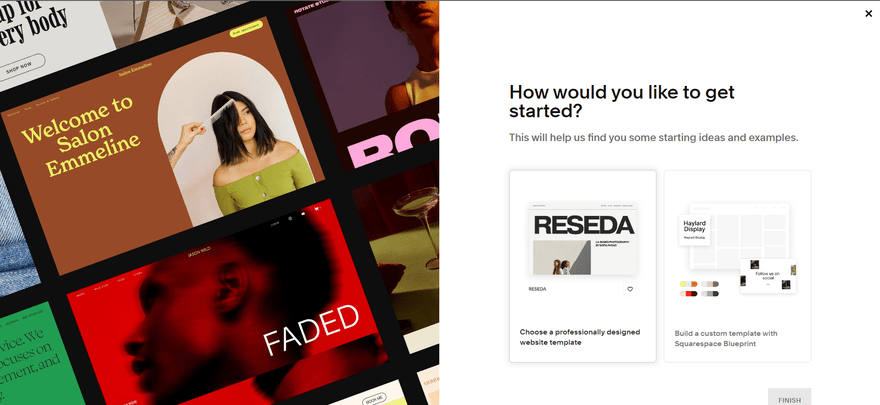
To start your 14-day free trial, just head to Squarespace to sign up. You don’t need to enter any details for the time being – just click the ‘Get Started’ button to move on to the next step! Then you’ll come to a set of questions about your business like the type of business, where you can enter whether you’re creating a fashion website, travel, art, etc.
Squarespace will ask you about your website goals, if you aim to sell products or promote your brand, and if you want to build with a Squarespace template that you can modify or create your own from scratch.

Further Information
- Read our Squarespace Review for a closer look at how it performs.
- Check out our Squarespace Pricing breakdown for details on plans, pricing, free trials, and more.
- How does Squarespace perform next to its competitors? Find out in our Website Builder Comparison Chart.
- Or, check out our up-to-date guide on the Top Website Builders on the market today.
Choose a Template
After you’ve clicked ‘Get Started’ and entered in your business details. You’ll be prompted to select either creating a template from scratch using Squarespace Blueprint, or one of over 800 professionally designed templates for your website.
Squarespace received the best design score of 4.7 out of 5, compared to all other website builders tested – plus you can customize both a regular and a Blueprint template as much as you like, so that it still remains unique. If you choose to build from scratch with Squarespace Blueprint you’ll be able to create a more tailor made template in just five steps, ideal for those who don’t know how to design a site. But if you love browsing templates and discovering the perfect fit then the template option is for you.
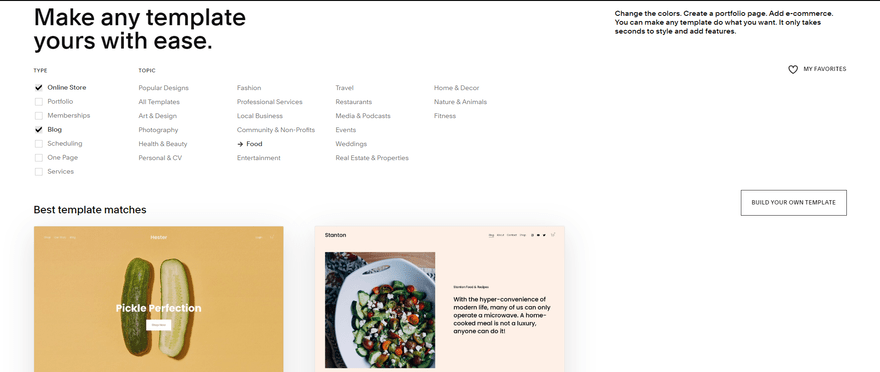
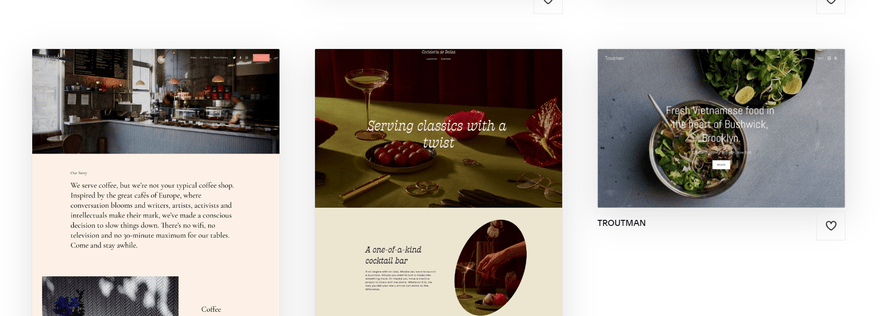
You can browse by industry (everything from ‘Online Stores’ and ‘Restaurants’ to ‘Weddings’ and ‘Photography’), or by popular designs. Here we’ve selected food to show you the top three results. But not to fret, if you don’t like them then just keep scrolling through as there are over 800 templates on Squarespace to look at.

Hover over a template and select ‘Preview’ to take it for a spin. The template you pick will act as your website’s design springboard, so it’s worth previewing a few to find the one that feels the most ‘you’.

A bit of advice at this stage: Squarespace’s designs are nice. In fact, the best we’ve ever tested – it’s maintained its excellent design score since last year’s research, showing its reliability over time. This is obviously great, but can also make it hard to settle on one template – you’re really spoiled for choice, and it’s easy to get overwhelmed and give up altogether.
But here are our top tips for picking your template:
- Stick to your industry – this is a simple way to narrow down your options, and also make sure you’re following industry best practice.
- Scope out the features – different templates will come with different tools, like whether it has a map for your restaurant, so check it has most of the features you need.
- ‘Favorite’ your favorite templates by clicking the heart – these will then be saved under the ‘My Favorites’ category for you to come back to with fresh eyes.
- The ‘wow’ factor – when you look at the template, would you buy from it? Does it entice you to read the blog? Does it market an expertise well? If it’s yes to your website’s specific goal, then it’s a yes to pick it!
- Final decision – just know that whichever template you choose, you can customize it however you like, so don’t get too hung up on your decision at this stage.
Once you’ve chosen your template, hover over it and select the option ‘Start with [template name]’.
We’re going to go with the template Troutman from the restaurant category. Squarespace is perfectly equipped for all this. In our research testing the best website builders for the restaurant industry, Squarespace scored a 4.8 out of 5!
Further Information
- Love to know more about Squarespace’s template designs? Check out our Squarespace Template Review.
- Check out our news page for the latest Squarespace template, celebrating 20 years in the business of building sites.
- Discover the Success Story of Spanish and Go, and how they used Squarespace a to create their blog, a podcast, and an immersion retreat.
Create a Login
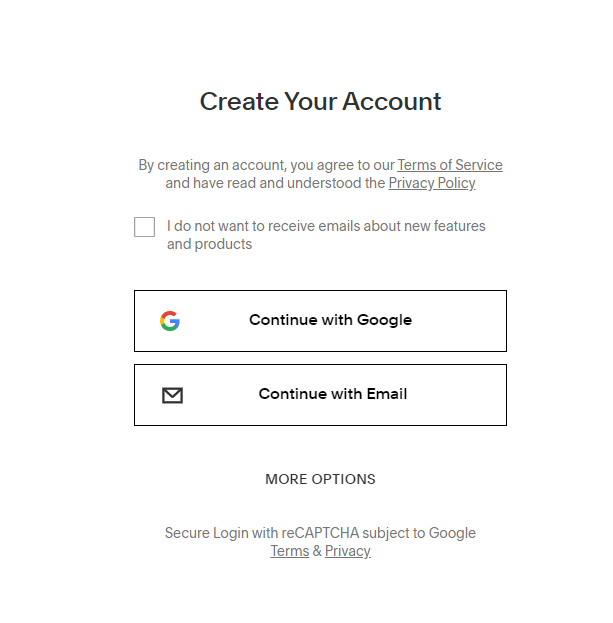
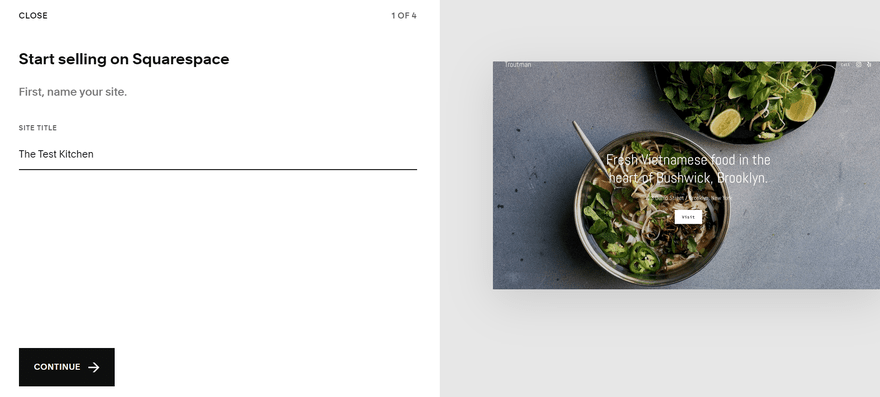
At this point, you’ll need to sign up with an email address, or log in with your Google account. Don’t worry, you still don’t need to pay anything, and Squarespace won’t ask for any payment details – you’re just starting your 14-day free trial by creating an account:

Next, give your site a name. This will display along the top of your website, although it can be edited.
Squarespace will then show you a few quick slides on editing your site. You can skip through these, confident in the fact that you already have (probably) the best tutorial on the internet as your trusty guide!
This is your main Squarespace menu, and it’s from here that you’ll carry out all the steps to bring your site to life.
Add/Remove Pages
If you moved into a house that needed a lot of work, you’d make sure the bigger things – bathrooms, kitchens etc. – were in place before you started painting the walls.
The same applies here. Try not to get sucked into designing just yet, focus on your site’s structure first. Squarespace makes this really easy, scoring a 4.4 out of 5 in ease of use, the best in the category alongside Wix. We found that users during testing loved the grid display for moving elements on the page, they also liked how easy it was to navigate in the back end. Users said:
I felt as though my website had so many options for expansion, I could add a donation button on a higher plan, I could create a members area, sell products via dropshipping – all while creating a website that looks beyond good.
The only area of complaint was little things like having to hit the “Save” button didn’t feel super intuitive as you were editing. And issues with selecting a font size, as you have to expand or reduce the text box.
Adding Pages
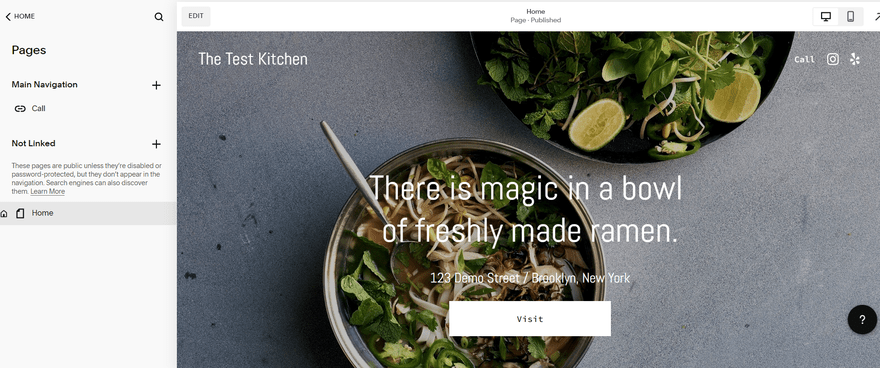
For our restaurant, The Test Kitchen, we want a blog to share some recipes people can copy from their kitchens, and dispatches from the team.
Squarespace aces blogging too, with it earning a 5 out of 5 for blogging features in our research. It got that score by offering awesome features like quote boxes, comments, lovely image options, and a great app store to take your blog further.
Here’s how we added a blog to our test site.
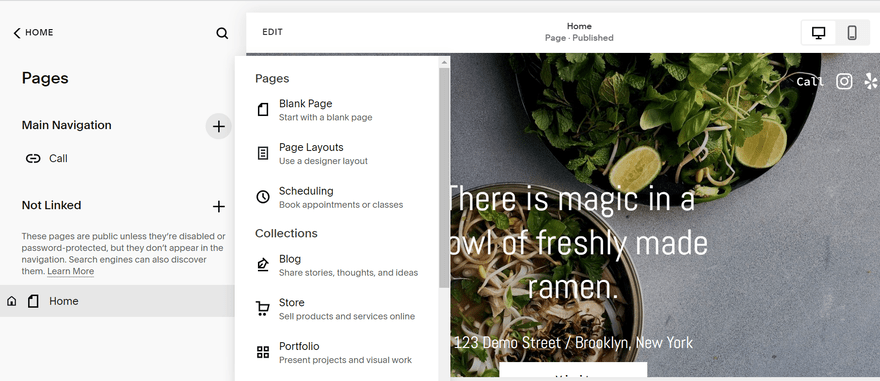
Go to ‘Pages’, where you’ll see all the current pages on your website:

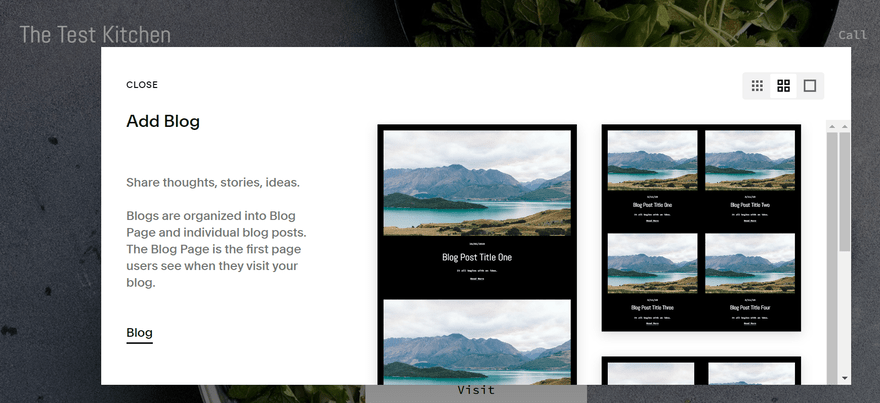
Click the + and select ‘Blog’ from the list. Next, choose your preferred layout:

After you’ve chosen a layout, click onto any of the four ‘dummy’ blog posts to sub in your own content, and delete any you don’t need for the time being.
Creating a Submenu
Too many pages to fit into your site menu? Pop your pages in a folder to make them easy to navigate.
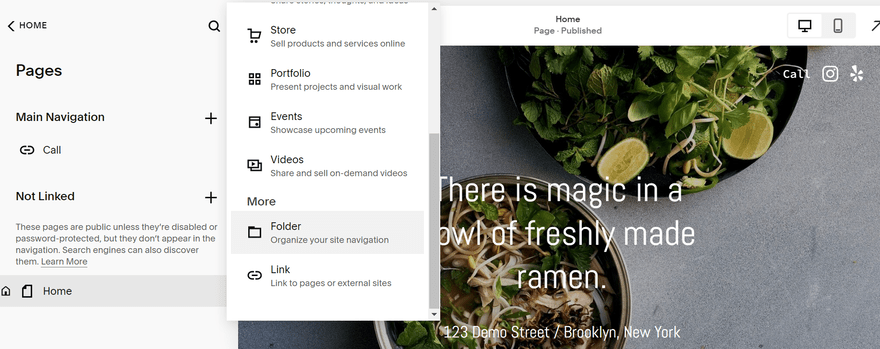
To group pages together in a submenu, go to Pages, then click again on the cross above the list of pages. From the menu, select ‘Folder’.

You can then set the name for this menu, as well as adding pages to sit within it.
Removing Pages
Need to get rid of a page or folder? No problem. Just hover over the page on the menu and a garbage emoji will show up to the left. Click this icon, then ‘Confirm’.
Edit Pages
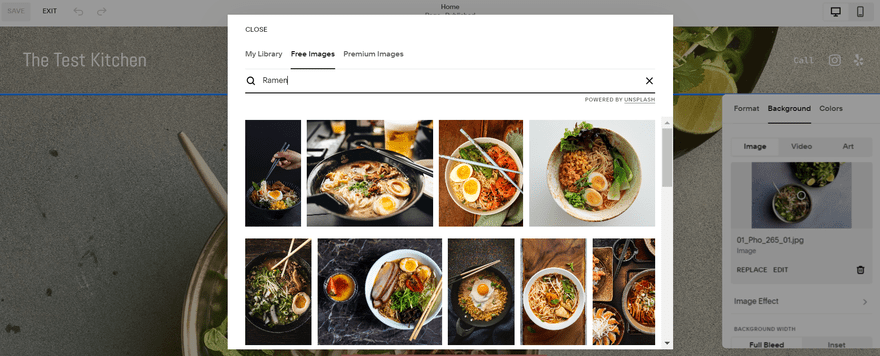
Once you have the right pages in place, it’s time to adjust their content to fit your brand. This means replacing the placeholder copy, rearranging sections, and adding in new ones. If this sounds a little daunting, don’t stress! To add new images simply click the image and select background:

One piece of advice is, if you use Squarespace images then remember to match it closely to what you offer. Otherwise you’ll have some very unhappy customers if the image looks better than your products.
We tested Squarespace on different ease-of-use metrics and it got the top score of 4.4 out of 5, joint with Wix. Thanks to easily being able to snap elements into different places, change font across the website, and add a color palette, Squarespace makes editing easy while keeping your website’s design seamless.
When adding a form to a page for example, I noticed that some builders will offer a contact form that looks different to your sites design. Meaning you’ll need to spend time editing it a lot to fit your site, whereas Squarespace offers you contact form templates that match your websites design effortlessly.
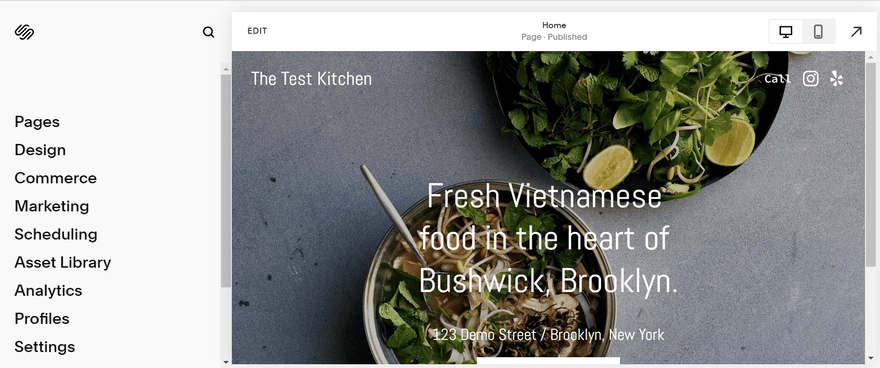
To flip into editor mode, go to the page you want to edit and click ‘Edit’ in the top left hand corner.

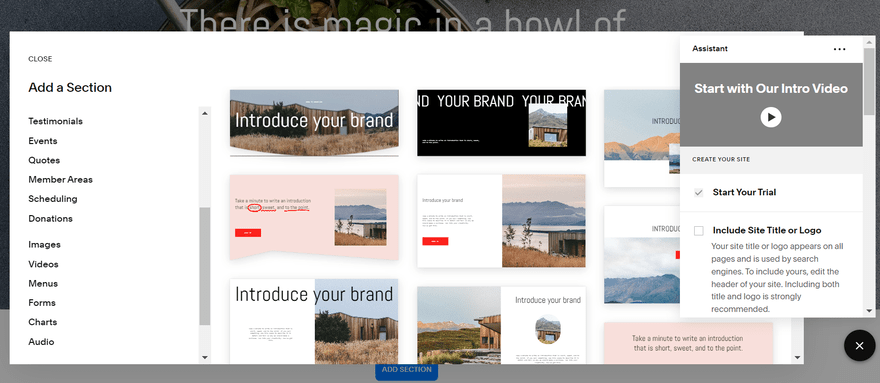
In short, you can edit any section by hovering over it and then clicking on the pen icon. To add another section, hover between two sections and click on the blue ‘+’ icon which appears in the middle.
Here’s a selection of the types of sections you can add:

You may notice on the right a virtual assistant pop up with helpful guides on how to edit your website. This neat feature is worth going over if you’re a beginner to editing websites, as it even has video tutorials.
Once you’ve added a new section to your page. If you’re not a fan of the page order, simply click and hold to pick up a section, then drag it higher or lower on the page. Once you’re done adding, editing, and moving sections, be sure to click ‘Save’ in the top right hand corner.
Adjust Design and Add Branding
Now the layout of your pages is roughly in place, we’re going to tweak your design and add some branding to make your site look more ‘you’. You’ll be in safe hands with Squarespace’s 5 out of 5 branding score, we tested areas like UX and design along with branding to see if Squarespace was good at crafting a brand. The answer is, absolutely!
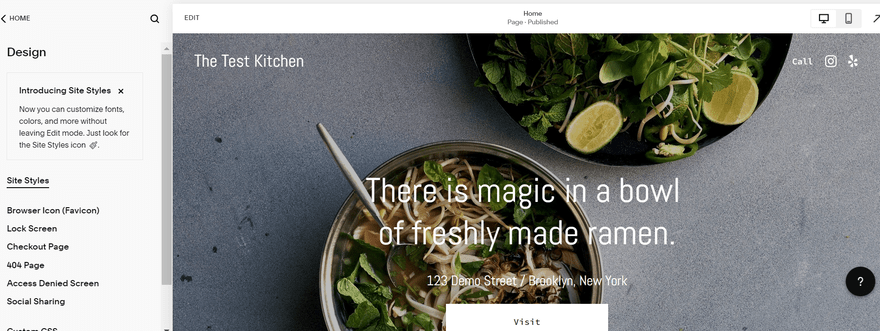
From the main menu, head to ‘Design’.

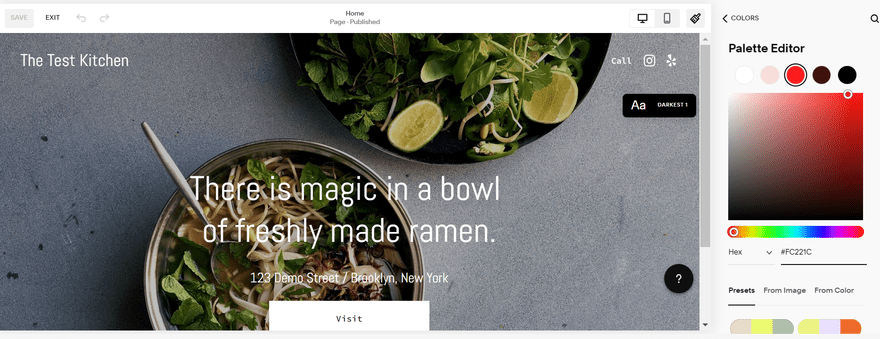
Change Fonts and Colors
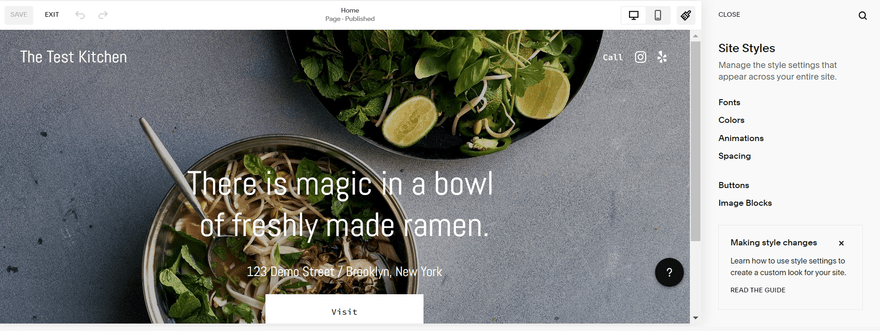
Go into the section called ‘Site Styles’ to find fonts and colors. Click on ‘Fonts’ to pick a font ‘pack’ (essentially a font pairing) to roll out across your site, and also change the set font size. Under ‘Global Text Styles’, click into any text type (headings, paragraphs etc.) to tweak the weighting and spacing of a font. Then click on ‘Assign Styles’ (within Fonts) to allocate different fonts to different parts of your site.
Top Author Tip:
Quick heads up that Version 7.1 (the most recent version of Squarespace) doesn’t support custom Adobe fonts. We also think you should research website color palettes before choosing your colors.

In the Colors section, Squarespace has a selection of pre-made color palettes to choose from, or the option to upload a color (by six-character HTML code), or even to use color hex codes to get the exact shades you need for your website.

In terms of design flexibility, Squarespace scores 4.7 out of 5 again this year, gaining top spot when paired against other builders. You can color your site securely in the knowledge that you’re not getting better options anywhere else.
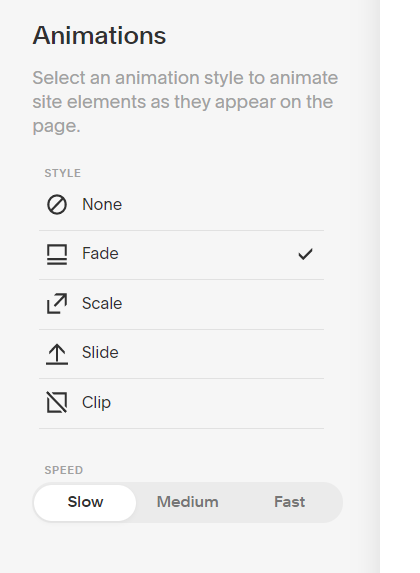
Animations and Styling
Under ‘Animations’, you can set animations to appear on your site. Animations are when content appears to ‘pop’ ‘fade’ or ‘fall’ into place. It can be a great way to add more visual interest to your website, but be careful not to over use animations or you might overwhelm website visitors.

Under Spacing and Image Blocks, you can make minor tweaks to the spacing and alignment of your content sections and images. And under Buttons, you can alter the style of your CTAs.
Top Tip from Author:
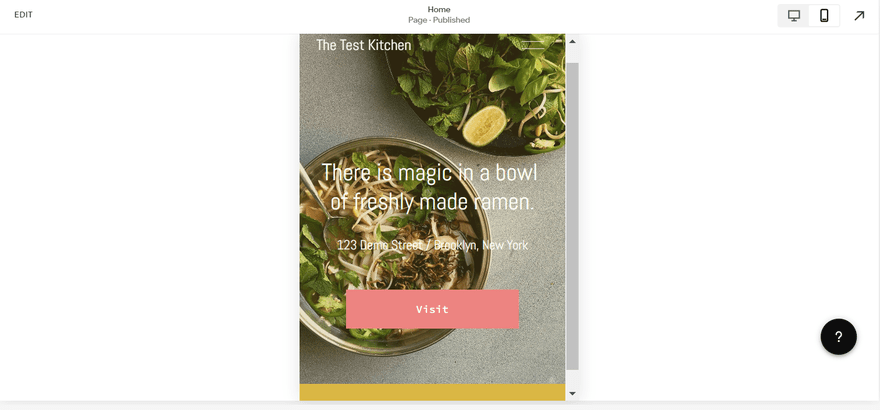
In 2022, just over 58% of web traffic worldwide came from mobile devices. Be sure to regularly toggle over to the mobile version of your site to make sure everything works as well on desktop as it does on mobile:

The Finer Details
A great website should be consistent across all possible touchpoints, and that’s why it’s crucial to sweat the small stuff:
Design > Browser icon – Also known as a favicon, the browser icon is what will appear next to your site name when your website is in a tab. At the moment, our demo Squarespace site has the default black cube – most brands would opt to upload a logo here instead:
Design > 404 page – This is the content that will display if readers try to access a page within your site which doesn’t exist. There’s some default copy here, but we suggest swapping it out for something more on-brand. Here’s our 404 page, for example:

Checkout Page and Product Items
These sections are all about customizing your product pages and checkout pages. No products to sell yet? Skip these for now!
Adding a Store
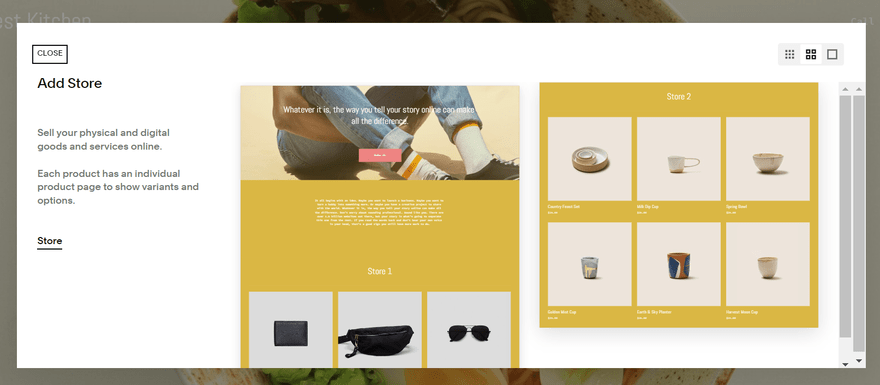
Similarly to adding a blog, you’ll want to go to adding a page to your main navigation menu. Just below ‘Blog’ you will see ‘Store’ which you can click and Squarespace will provide a template for you to select.

Once you’ve selected your store, you can customize the background image, text, and colors as you would any other web page on your site.
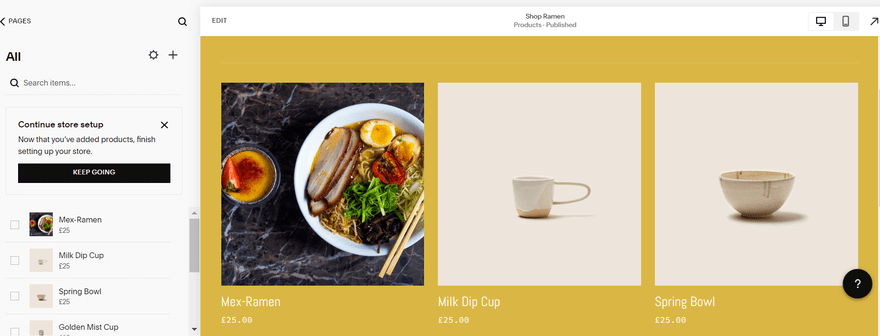
Then you’ll just need to add your products by scrolling down to the preselected products. Squarespace will add general selling items that you will need to change to the products that you’re selling. We will add bowls of ramen for now to stick with the theme but you can add any items or merch that you sell.

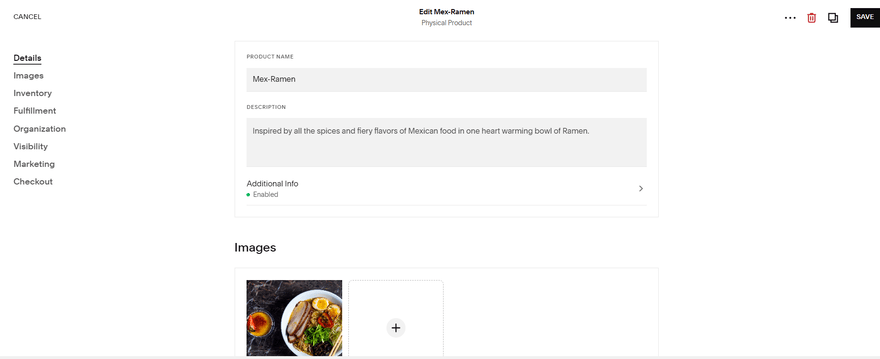
Once you find this list click the three dots next to the template item, and it will take you to the product details where you can add a title, description, price, and photo’s of the items you want to sell online.

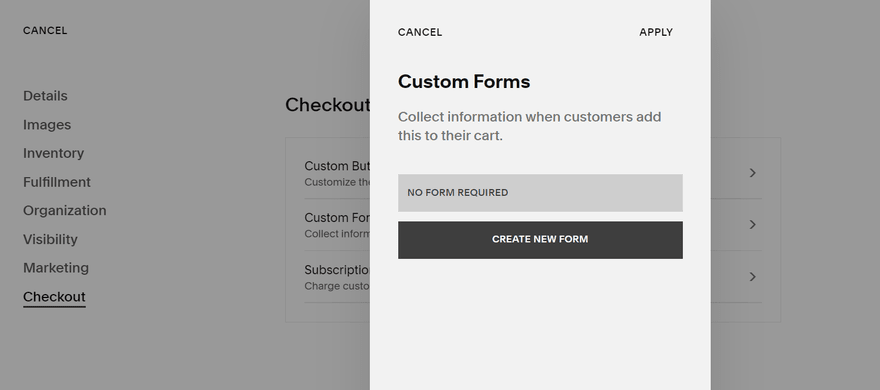
Then you can scroll down to ‘Checkout’ where you can create customized forms for checkout. Once you create one you can reuse it on all your other products or create custom checkouts for every product.

Adding a Website Logo and Social Logo
You can upload a social logo (i.e. the image that represents your content when shared over social media) under Design > Social Sharing.
To upload a logo to actually feature across your site, go back into Edit mode on the homepage. Hover over the header, and click the ‘Edit Site Header button’, then ‘Site Title and Logo’, where you’ll see space to upload your logo.
Further Information
- Website Designing Tips: Need help with web design, this article has everything you need.
- Homepage Design 101: Learn our tips on creating a stylish homepage.
- Choosing the Right Website Template: Discover what templates you should be choosing.
- 7 Best Website Builders for Artists: See who tops our list for the artistically-minded.
Integrate Marketing Tools (Optional)
Firstly, to add extra marketing tools, such as promotional pop-ups and banners, you’ll need to be on the ‘Business’ plan at the very least. How do you upgrade? You won’t be surprised to hear that Squarespace has thought of that – there’s a strategically placed ‘Upgrade Now’ button at the foot of every page during your free trial.
Of course, these tools aren’t necessary for every website. So if you’re not planning to sell online or attract a wide audience, you can skip the “marketing tools” and “ecommerce features” sections of this article.
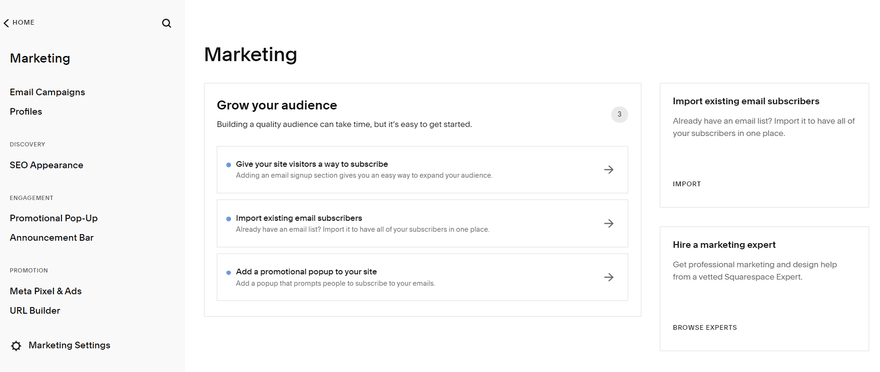
By clicking ‘Marketing’ on the main menu, you’ll see everything you need for promoting your Squarespace site. See the image below for the marketing options.
From here you can add pop-ups, show social media buttons, integrate your Facebook page, link your Instagram feed, and more, all with just a couple of clicks. You can even create a new email campaign with Squarespace Email Campaigns. For such a creative website builder, Squarespace doesn’t skimp on the business side.
You can even see how your site is performing with the ‘Analytics’ option on the home panel. It lets you view traffic, search for keywords, and essentially keep track of how your Squarespace website is doing.
Add Site Information and Configure Key Settings
Before we can get on to paying for your site and publishing it, there’s a bit of admin to do first. You’ll find a ton of different settings in the ‘Settings’ section – we’ve covered the essentials for any website below, but you may find others are relevant for yours!
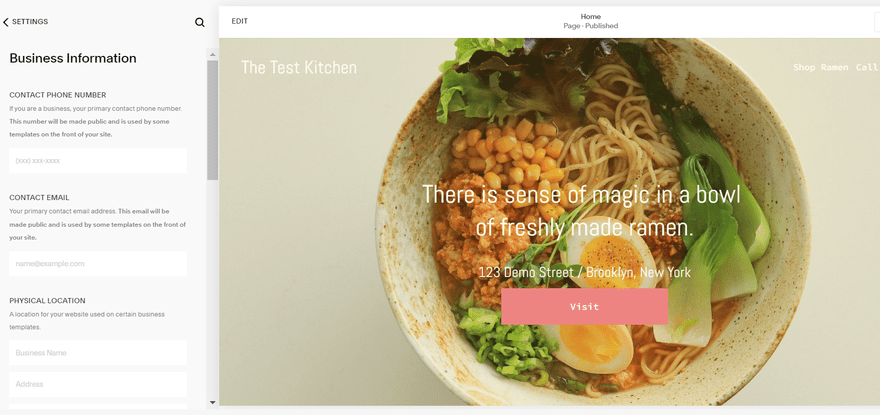
Location and Business Information
Go to Settings > Regional Settings to choose a location and time zone.
Under Settings > Business Information, fill in your contact details, store location, and opening hours (if applicable).

Domain Name
Your domain name is your site’s address – ours is websitebuilderexpert.com. You have some options when it comes to getting your own domain name. Squarespace scored 5 out of 5 in domains from our research, so let them help you get the the perfect domain name with our quick step-by-step instructions:
- Purchase from another domain registrar and transfer to your Squarespace site. Go to Settings > Domains > Use a Domain I Own, and Squarespace will walk you through the steps to adding this.
- Get a domain name through Squarespace. This will cost upwards of $20/year (so slightly more expensive than buying elsewhere, but a bit more convenient). Go to Settings > Domains > Get a domain to find an available one.
- Buy an annual Squarespace plan and get a domain free for the first year. We’ll cover plans in the next section, but if you’re happy to commit to an annual plan, you’ll get a domain name thrown in free for the first year, as well as a saving on the ‘core’ cost. To claim this, sign up to a paid plan, then go to Settings > Domains > Get a domain.
Top Tip from Author:
It’s usually more expensive to add a “.com” to your domain but highly worth the extra as it’s both favored by visitors and Google. But if you’re a government website then “.org” is better, and if you’re a UK business then “.co.uk” is best.
Social Media
Link your social media accounts by going to Settings > Social Links. Any accounts you add here will be accessible from icons within your header, unless you remove them.
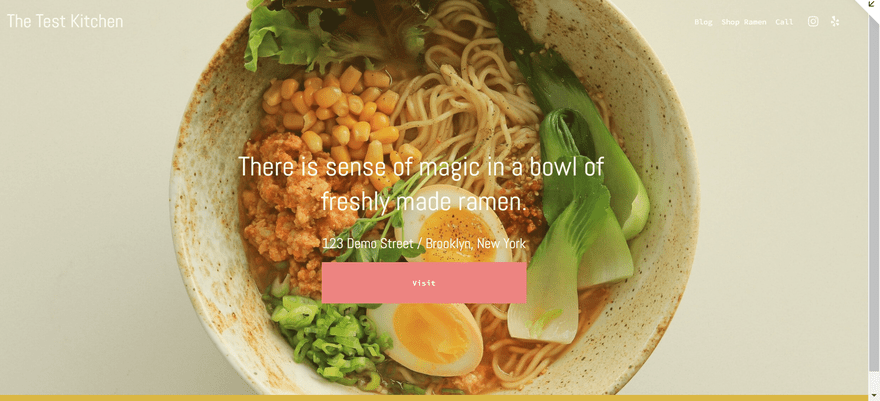
Preview Your Site
Once you feel you’ve finished creating your Squarespace website, you can view the preview. Simply click the arrow in the top right corner to toggle in and out of preview mode, you can do this at any time in the process.

When you’re still within your two week Squarespace trial period, your site will be private by default. That means nobody will be able to access it just by Googling your business, for example. Even if you have a domain name configured and send someone a direct link, they’ll only see a login page.
But having friends and family see your website is an important step in ironing out any kinks before your site goes live. That’s why we recommend setting a sitewide password. Anyone with this password will be able to access the most recent edit of your website. If nothing else, this can be a useful way for you to preview the site ‘in real life’ across different devices.
How to Set a Sitewide Password
From the home menu, go to Settings > Site Availability. Then, change the default setting from ‘Private’ to ‘Password Protected’, and enter your chosen password. Just remember to switch it back to public once you’ve signed up for a paid plan and published your site!
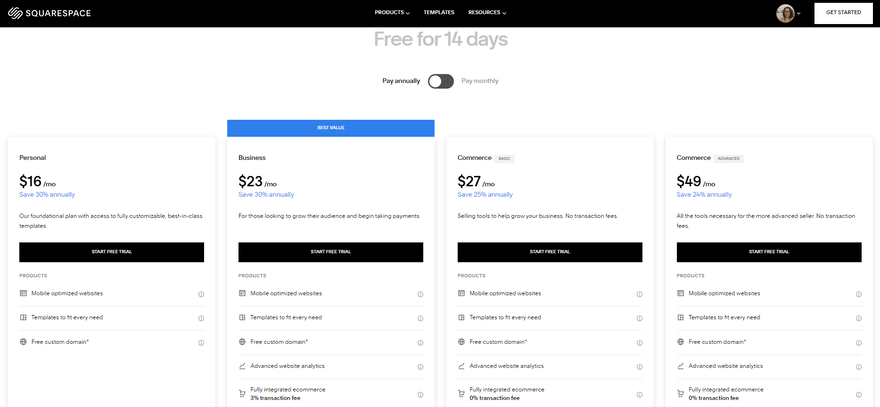
Choose a Price Plan
Before your free trial ends, make sure you subscribe to a paid plan. Squarespace has four price plans:
- Personal – $16/month (billed annually)
- Business – $23/month (billed annually)
- Ecommerce Basic – $27/month (billed annually)
- Ecommerce Advanced – $49/month (billed annually)
Of course, the plans all differ in the features they provide (the following two steps of this guide are only possible if you have a business plan or above, for example). You can save between 25% and 30% if you sign up for an annual plan. Squarespace saw a 15% increase in this year’s value for money score of 4.6 out of 5, it was the number one builder for the best value on the market.
Remember we also have an exclusive offer code for our readers that will save you 10% on the cost of any Squarespace plan! All you need to do is enter code WBE at the checkout.
Well, what you get for the money is as you would expect, you get more if you pay more. For example, the Personal Plan is perfect for portfolios and small blogs, but isn’t right for users with business ambitions. That’s because it doesn’t let you sell online. It also doesn’t provide third party integrations like Mailchimp or OpenTable, or promotional pop-ups.
The two ecommerce plans offer zero transaction fees, while Business charges you 3%. So think about your budget and what you’d like your website to be capable of.
Once you’ve selected a plan and paid for it, your site is now live. For some websites (portfolios etc.), your work may well now be done. For anyone on the Business plan or above, there are a couple more optional steps, which we’ll cover below.
Add Ecommerce Features (Optional)
When we compiled our report on retail statistics, we discovered that in 2023 retail sales will exceed $30.3 trillion. And the good news is, Squarespace makes it easier than ever to sell online. In our research it scores 5 out of 5 for ecommerce, because it offers a range of ecommerce features like allowing you to create an online store at the click of a button and easily add new products.
You’ll need to be on at least the ‘Business’ price plan to sell your items. That said, we would still recommend the ‘Commerce’ plans for more ambitious online stores.
So, once you’ve upgraded (just hit the blue ‘Upgrade Now’ button), click ‘Commerce’ on the home panel, and you can start selling.
The Business plan comes with these sales features:
- Online orders
- Inventory management
- View your customers
- Add discounts
- Sell unlimited products
- Accept donations
- Offer gift cards
The Commerce plans unlock even more advanced features, such as selling products on Instagram and abandoned cart recovery.
Note, you’ll have to add a ‘Products’ page before managing your stock. But don’t worry, just revisit the ‘Adding pages’ steps and repeat the process. It’s really easy.
Author Tip:
Squarespace has an integration with Square, the payments processing giant. This allows you to take card payments offline, as well as online – all you need is the Square Commerce app, one of Square’s small card readers ($49), and you’re good to go. Check out this video to see more about how this could work for your store:
In terms of fees, offline payments will be subject to Square’s own transaction and processing fees. This varies depending on several factors (including location), but in the US you can expect to pay:
- 2.6% transaction fee + $0.10 processing fee for swiped/dipped/tapped transactions
- 3.5% transaction fee + $0.15 processing fee for keyed transactions
Although it’s always worth checking this directly on Square’s website. You won’t incur any extra fees from Squarespace for selling offline, or selling online using its Commerce plans.
Further Information
- Compare Squarespace against other online store builders in our guide on the Best Ecommerce Platforms.
- Are you interested in dropshipping? Take a look at our guide on How to Dropship on Squarespace.
How to Use Squarespace: Recap
Creating a website with Squarespace is more satisfying than most other builders. Why? Because unlike other builders, you really can’t mess up the design of a Squarespace page. You can add as many features and edits to a page as you want and the end result will always be aesthetically pleasing. During testing, our users thought it was so good that we boosted its ease of use score by 11.1% to a 4.4 out of 5!
It may seem like a lot of information to absorb, but the process is really quite simple. To jog your memory, let’s recap the eleven simple steps for making a beautiful Squarespace site:
How to Use Squarespace in 11 Simple Steps
- Get started (for free!)
- Choose a template
- Create a login
- Add/remove pages
- Edit pages
- Adjust design and add branding
- Add site information and configure key settings
- Preview your site
- Choose a price plan
- Integrate marketing tools (optional)
- Add ecommerce features (optional)
With Squarespace, you have so much creative flexibility – much more than with most website builders. Sure, it’s ideal for users with loads of design flair, but it’s also easy enough for anyone to create a professional quality website.
If you do find yourself up a creek without a paddle, Squarespace has incredible customer support. In our research, across all our customer service metrics it receives a score of 4.8 out of 5 for help and support — the joint top score along with Wix and IONOS.
So get started with Squarespace today, and see where the creative journey takes you. Let us know in the comments how you get on with the free 14-day trial and if you have any questions along the way.
Further Reading
- How to Use Wix: Want to see how to use our number one ranked website builder?
- How Does Shopify Work?: Need an ecommerce builder with power, then Shopify is for you.
FAQs







4 comments