Writing for the Web | 19 Expert Tips for Writing Online
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
The Ultimate Guide to Writing for the Web
 Writing content for an online audience comes with its own challenges, rules, and hidden pitfalls. People everywhere are making massive mistakes when writing their web content.
Writing content for an online audience comes with its own challenges, rules, and hidden pitfalls. People everywhere are making massive mistakes when writing their web content.
We don’t want you to join them.
We’re here to make sure you soar over the common trip hazards, and set you on the path to creating stunning online content. Beat your competition, dazzle your readers, and breathe new life into your website with our in-depth guide.
We’ll cover the most important rules of writing for the web, and bring you exclusive insights from real experts who rely on producing stellar content for a living.
Even web writing pros can stumble and lose their readers’ interest. Whether you’re starting a blog, writing copy for your business website, or managing social media accounts, this guide will give you actionable advice for improving engagement and increasing conversions.
Our first, unofficial tip is to keep introductions short – so we’d better move on to the good stuff!
Our handy infographic shows all 19 steps you need for writing for the web. Feel free to save it, share it, and go back to it whenever you need some helpful writing tips!
If you prefer a good old-fashioned list, here’s each of the steps again:
Top 19 Rules for Writing for the Web
2 Know your enemy
3 Use headings
4 Hook your reader
5 Keep language simple
6 Tell readers where they are
7 Front-load information
8 Be direct
9 Use a conversational tone
10 Be active, not passive
12 Be generous with visuals
13 Write for screen readers
14 Layer your writing for skimmers and scanners
15 Leave out jargon
16 Proofread properly
17 Don’t neglect your microcopy
18 Take care over your metadata
19 Say hello to social media
Now you’re fully armed with our 19 simple steps, read on for a full breakdown of each, plus some exclusive bonus tips from the experts!
Now you’re fully armed with our 19 simple steps, read on for a full breakdown of each, plus some exclusive bonus tips from the experts!
Further Information
- Check out our Website Builder Comparison Chart if building a website is your next step – it compares the best builders around!
- Are you going to use our expert web writing tips to start a blog? You might find our review of the Best Blogging Platforms helpful.
- Looking for something a little more specific? Our How to Write a Call to Action guide has some expert tips on creating persuasive copy.
If you’d rather watch than read, our video run-through of our top 19 rules for writing for the web is the perfect solution!
Before You Start
Tip #1: Research Your Reader
Tip #2: Know Your Enemy
#1. Research Your Reader
Before putting pen to paper – or, rather, fingers to keyboard – you need to get inside the mind of your readers. It’s essential to know your audience so that you can grab their interest and fulfil their needs. Ask yourself: why are people coming to my site? What are they looking for?
Once you have the answers to these questions, there’s only one thing to do: give the readers what they want.
Readers are fickle, impatient, and flighty creatures – use the wrong language, or give them the wrong information, and they’ll be leaving your site before you can say “please don’t go.” Here are a few tips for keeping the customers satisfied:
- Create personas – try to make between three and five personas that represent different sections of your audience. You can do this through interviewing real-life readers, using demographic data from your site analytics, and sneaking a peek at your readers’ social profiles.
- Tailor your writing to your target audience – use the same language as your readers. If you’re writing for an older demographic, don’t use teenage slang words, and if you’re writing for an English or American audience, make sure you’re using the right language and references.
- Don’t stop asking questions – even once you’re releasing regular content, don’t assume you know what your readers want. Keep checking and researching to make sure your readers are happy.
Advice from the Experts

John Pannell, Senior Marketing Executive at Access Self Storage
“One of the most essential elements of writing for the web is knowing your audience. Four years ago, we were attracting just over 100 organic visits to our blog per month. In a shift in tactics, we began to write regular, quality, optimised content targeted at the interests of our website visitors, and we now generate 2,500+ organic visits per month.”
#2. Know Your Enemy
Once you know your readers like they’re old friends, it’s time to research your competitors. You need to know two crucial things: who your competitors are, and what they’re doing.
Competitor research is essential for understanding what you need to do in order to get readers to choose your site over anyone else’s.
First, you need to identify your main competitors. Try to list your top ten rivals – if you have no idea, you can find out by Googling your main service, product, or topic, and seeing which other sites pop up the most.
Now you know who you’ve got to beat, settle in for a virtual stake out. Look at what type of content they’re producing – is it videos, blog posts, news stories, or downloads? What’s the level of quality? How frequently are they publishing fresh content?
Once you’ve got a good profile of your competitors, you can ask the most important question: what can I do better?
Advice from the Experts
Luke Budka, Director at TopLine Comms
“Understand what your prospects are searching for and why they’re searching for it; take a look at the content that appears when you search for what your prospects are searching for; then write better content – in that order!”
More Information
- Interview with Kentucky Native Plants Project: See how this online resource creates content tailored to its audience and market
Don't Scare Your Reader Away
Tip #3: Use Headings
Tip #4: Hook Your Reader
Tip #5: Keep Language Simple
Tip #6: Tell Readers Where They Are
You might have heard of the comparison of web users with wild animals, and that’s exactly what we’re talking about here. Today’s online readers are hunting for information, but they don’t want to waste tons of energy taking down the web equivalent of a giant buffalo. Just like a lion picking out its prey, they are constantly on the lookout for content they can easily digest.
If a reader isn’t happy with what they see, you can bet they’ll be gone in seconds. Harsh, right? Luckily, there are ways you can send all the right messages so you don’t scare your reader away.
#3. Use Headings
The best way to instantly put a reader at ease is to use headings. This gives a clear indication of your page’s content, without the reader actually having to, well, read any of it.
When’s the last time you read a web page from the beginning to the end, without jumping ahead or scanning sections? We bet it wasn’t any time recently.
Headings make it easy for readers to quickly get the gist of your content and head to the section they most want to read. Think of headings like sign posts, catching you reader’s attention and waving them in the right direction.
Headings also make your page look more inviting. There’s nothing worse than being confronted with a huge block of text when you’re browsing the internet!
#4. Hook Your Reader
How do you grab your reader’s attention and get them to read your article, instead of hitting the back button ? You need to create a hook.
We all love a bit of drama. Controversy, mystery, surprising facts – they all draw us in with one key effect: we want to know more. If you can start your content with a fact, a question, a controversial comment, or even an anecdote, you stand a good chance of getting your readers’ attention.

#5. Keep Language Simple
While in school you’re encouraged to expand your mind and reach for the thesaurus at every possible opportunity, writing for the web is a little different. In fact, it’s quite the opposite.
You should keep your writing simple – around the level you’d expect 12 year olds to easily understand. That’s right, you need to imagine you’re writing for seventh graders!
Using simple language doesn’t mean “dumbing down” your excellent content. In fact, it can actually take more talent to make simple writing sound good. (At least, that’s what we like to think!)
Simple language is more scannable, makes your content more accessible to a wider audience, and helps people understand your message much faster.
❌ 1: Writing in uncomplicated, comprehensible language is imperative when creating content for an online audience, due to the reading patterns and habits most often portrayed by online readers, which differ massively from the tactics applied when reading other types of published materials.
✔️ 2: Writing in simple, user-friendly language is key when writing for the web. This is because people don’t read online content like they would read a book.
Which example are you more likely to engage with? Especially when you’re on your phone, checking this article in the spare five minutes between meetings at work? Whether you like it or not, “simple” is the universal language of the web.
#6. Tell Readers Where They Are
Something a lot of web writers forget is that your readers might have no idea what your site is about. Unlike books, there’s no beginning, middle, or end, and your content needs to reflect that.
Never assume your reader has been to your homepage or explored your about page – it’s likely they’ve only just stumbled across your site and expect answers straight away.
If you’re writing a series of connected blog posts or related guides, make sure you link to the previous one so your reader can go back and get some context. If you’re reviewing something, make sure to quickly recap what it is first.
You get the idea. We always start out our reviews and comparisons by briefly explaining what a website builder is, how drag-and-drop works, or what hosting is and why you need it, before getting into the meat of the article.
People who know these things already can skip ahead, but including this information makes sure you don’t alienate any readers who were looking for those answers.

Keep Your Reader
Tip #7: Front-load Information
Tip #8: Be Direct
Tip #9: Use a Conversational Tone
Tip #10: Be Active, Not Passive
Tip #11: Keep It Short
Tip #12: Be Generous With Visuals
Once you’ve managed to grab your reader’s attention, you need to keep them on your page. This is easier said than done. On average, people will only read around 20% of the words on a web page. (So, if you’re still reading this article – congratulations!)
Here are some simple tips and tricks for getting the most out of your readers’ limited attention spans.
#7. Front-load Information
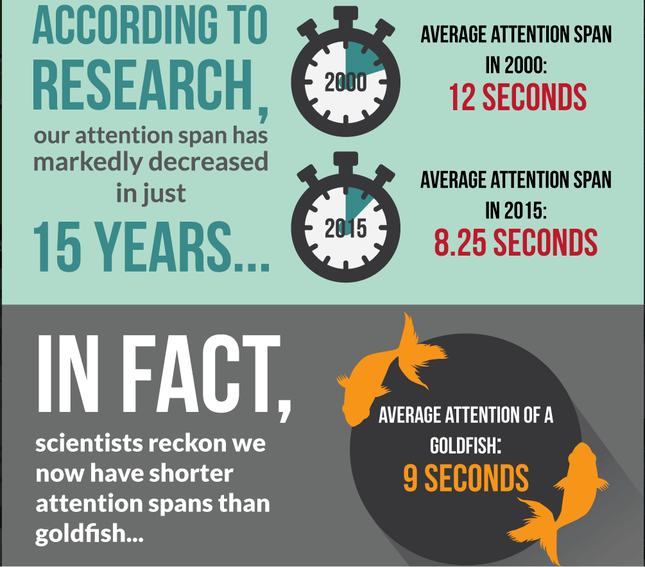
Did you hear that the average human attention span is now shorter than that of a goldfish? We’re more distracted than ever before, losing concentration after just over eight seconds.
This is why it’s vital to front-load your information, placing the key takeaways at the beginning of your piece rather than waiting until the conclusion.
This isn’t an Agatha Christie novel where you build suspense and give people the answers right at the very end. Instead, you need to give out the most important information as soon as possible.
You may have noticed that at the start of this article, we outlined what we would be covering and then immediately listed the key takeaways. This assures the reader they will be getting actual answers, removes any feeling of being dragged along, and even acts as a teaser.
For example, if you’re writing a comparison piece, don’t wait until the end to reveal the winner. Think about what you’d want if you were the reader – give answers straight away, then encourage them to keep reading to find out the “why” behind your argument.
By giving a summarized version of your content, you can open up your reader’s curiosity – you’ve proven you know what you’re talking about, and now they want to know more!
#8. Be Direct
When one is writing for an online audience, it can be hard to connect. There are so many voices, how do they get their words to stand out from the crowd?
You might be feeling a little confused right now, because we just stopped using direct address. Direct address is where you actually address the reader as “you.” Don’t get muddled up with the ambiguous “they” or the outdated “one” – save that one for the characters in Downton Abbey.
Use “you” to address your reader, use “we” to speak from the point of view of a company, and use “I” for an individual voice.
This is more direct, and immediately sets up a relationship between you and your reader.
There are exceptions, such as news reports, but on the whole this is an important rule to stick to. Even banking and legal websites use direct language to appeal to their audiences, and you’ll see it all across the web – those “About Us” pages are all using direct address!

#9. Use a Conversational Tone
Question time: do you prefer chatting with your friends, or being lectured by someone using formal, lecturey language? We’re guessing we know the answer, and that’s why we write in a pretty conversational tone of voice.
This doesn’t work for all websites, but if you can use chatty language, we recommend it. Using familiar words, asking questions, throwing in recognized sayings, and inserting some personality can go a long way in engaging your reader.
Think about your favorite brands, websites, and blogs – what sort of tone do they use? Do they make use of everyday language and make their sentences playful? If so, that’s because they’re aiming straight for their target audience and creating a personal reading experience.
And that’s exactly what you need to do. Sometimes, it means bending a few of the rules you learned in high school. This can feel weird at first, but once you get a taste of that freedom, you’ll struggle to go back!
Here are some examples of ways you can make your writing less ‘college paper’ and more ‘catch-up chat’:
- Break up your sentences: You can chop up your sentences a bit. You know, for emphasis. Like we’re doing now!
- Start sentences the “wrong” way: Grammar lovers everywhere, look away, because when writing for the web you can start sentences with “and,” “but,”, “so,” and “because.” Go on, we know you want to.
- Put special sentences on their own line: If you’re making a point, stressing a certain phrase, or want the reader to remember something, put it on its own line. This can also be effective in controlling pace and humor.
- Be a little bit casual: You can use noises like phew, strikethroughs (like this), and even share your own anecdotes to connect with your readers. Be careful of going overboard with these, though – ration them carefully!
- Let your voice shine through: Your writing should reflect your company or brand, but that doesn’t mean your own unique style can’t add value. Trust us, your readers will appreciate the personal touch!
These techniques will help your writing sound more human, which in turn will help people connect with what you’re saying. Don’t be faceless – let your readers feel like they know you.
Advice from the Expert
Andy Golpys, Co-founder and Creative Director at MadeByShape
“My first and most fundamental tip is to be yourself and represent the personality of your brand. If you’re an informal agency who is direct and concise – go for it. On the other hand, if you’re a very serious, formal company who wear suits everyday then the language on the site has to represent this.”
#10. Be Active, Not Passive
This is a nifty writing trick that may sound technical but is actually easy once you know what to look for.
It’s time we introduced you to active versus passive writing. To be technical about it, when you write in the active voice, the subject of the sentence performs the action, whereas when you write in the passive voice, the subject receives the action.
That sounds a lot more complicated than it actually is, so let’s use an example instead. Let’s take the famous phrase, “the cat sat on the mat.” This is written in the active voice. If we rewrite it so that it’s passive, it would go: “the mat was sat on by the cat.” Not quite so catchy, is it?
You should always try to write in the active voice. This is because it’s a lot easier for readers to process – it takes less effort for our brains to understand, meaning we’re more likely to read more of it.
The passive voice is much less direct and personal than the active voice, making it more tactful – this makes it useful when emailing a colleague or drafting a complaint.
For example, saying “you didn’t finish the project on time” could lead to some uncomfortable office dramas, whereas “the project was not finished on time” is a lot less accusatory.
Writing in the active voice also helps to keep things clear, concise, and impactful. Passive writing can be vague and wordy, and risks confusing the reader rather than delivering your message clearly.

#11. Keep It Short
It’s one of the main rules of writing for an online audience: you need to get your point across in as few words as possible. Long sentences may have worked in the hands of Ernest Hemingway and James Joyce, but sadly they’re a big no-no when writing for the web.
And it’s not just sentences, either. Simple words, short sentences, and snappy paragraphs are the golden trio of successful web writing.
Short sentences and paragraphs help you stay concise, and stop your reader drifting off halfway through your point. It’s all about keeping your reader’s attention and making the most out of every word.
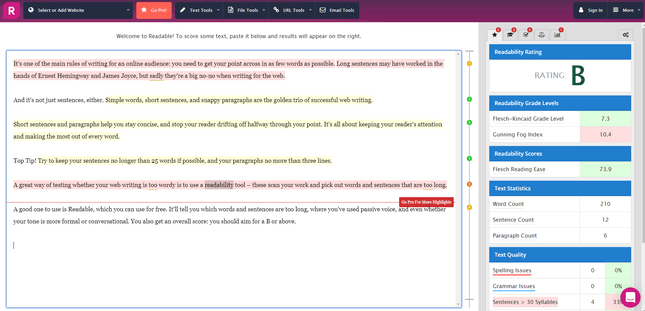
A great way of testing whether your web writing is too wordy is to use a readability tool. These scan your work and pick out words and sentences that are too long.

We’d recommend Readable, which you can use for free. It’ll tell you which words and sentences are too long, where you’ve used the passive voice, and even whether your tone is more formal or conversational. You also get an overall grade – aim for a B or above.
#12. Be Generous With Visuals
Articles with images get 94% more views than those without. Yep, it’s not just your writing that’s important when you’re creating online content – you need visuals, too.
Whether it’s photos, videos, infographics, or diagrams, visuals help people process information and grab their attention.
Why are we so drawn to images? Well, our brains are pretty much hard-wired for visual processing, meaning humans find it easier to process images at high speed than text. So, pictures aren’t just there to be pretty – they’re essential for keeping your reader engaged.
Try to use images that are relevant to both your topic and your target audience. For example, if you know you’re writing for college students, don’t use images of pensioners enjoying their retirement.
You don’t have to spend a lot (or anything at all) on professional images. You can download free, high quality images from sites like Unsplash, or pay for credits from Adobe Stock.
A good way to up the impact of your visuals is to use pictures of people. It’s been found that people pay more attention to images with faces than those without – for example, photos of people on Instagram are 38% more likely to receive likes than faceless pictures!
Faces help to create feelings of empathy in your reader, and can even influence where your reader directs their attention.
Eye-tracking studies have found that we follow the gaze of people in images. So if you’re trying to get your readers to pay attention to a subscribe button, for example, this could be a good tactic to try out!
Don't Leave Anyone Out
Tip #13: Write for Screen Readers
Tip #14: Layer Your Writing for Skimmers and Scanners
Tip #15: Leave Out Jargon
The internet is there for anyone and everyone, no matter their technical ability or experience. When you’re writing for the web, you need to make sure your wonderful words are suitable for everyone to enjoy!
#13. Write for Screen Readers
A screen reader is a program that takes on-screen content (such as text, images, and links,) and puts it into a format that people with visual impairments can easily take in, such as speech or Braille.
It’s important to remember your writing won’t just be looked at by your readers – below are some easy things you can do to make your content more accessible to all types of readers:
- Structure your headings – screen readers often use headings to navigate pages, so make sure you’re being clear and structured with your page’s layout. A structured system would be H1, then H2, then H3, then back to H2 if needed. Don’t jump around between H1 and H6, for example, as this will be confusing for a screen reader.
- Be descriptive in your alt text – when you can’t see an image, you’re reliant on descriptive alt text (the image’s description, which will appear when you hover over it) to tell you what the picture is showing. Alt text is important for SEO too, so you should be doing this anyway, but make sure it’s giving users the full picture.
- Make your links clear – think about whether your links make sense on their own. “Click here” doesn’t give any idea of where the user might end up!
- Be careful of autoplaying videos – if a screen reader is turning text to speech, and then a video starts autoplaying on your page, it’s going to be confusing and unhelpful for the user. At least provide an option to turn off autoplay.
- Don’t be vague – be careful and think about if your page will make sense to someone who can’t see it. For example, in forms don’t just say “Tick box to confirm you have read this.” A screen reader may have skipped the form – instead, reiterate what the user is agreeing to, such as: “Registering now will confirm your attendance. Tick box to confirm you have read this.”

Why not try navigating your site with a screen reader yourself? This will give you the best idea of how accessible your content is to visually impaired people, and show you where you’re acing it already!
For more information on what you can do to make your site more accessible, read this article: I Used the Web for a Day Using a Screen Reader
#14. Layer Your Writing for Skimmers and Scanners
It’s sad, but true – not everyone is going to settle down with a cup of coffee, put their feet up, and read your piece from beginning to end. Most of your readers will be skimmers or scanners.
Skimmers and scanners are looking for particular information, as quickly as possible. Skimmers are trying to get an overall feel for what the page is about, and if it’s something they’ll enjoy or find useful. Scanners pay a bit more attention – they have a specific question in mind, and are on the hunt.
‘How dare they treat my writing like that!’ you might be tempted to shout – but don’t. Skimmers and scanners deserve a great reading experience, especially as they make up the majority of your audience.
We’ve outlined a few key things you can do to make your text ‘skimmable’ and scannable. (And we’ve put it in bullet points, for all you skimmers and scanners out there!)
- Use headings – again, headings are your best friend!
- Use bold – use it sparingly to highlight key facts or important phrases
- Use white space – white space surrounds paragraphs and images. It’s important to break up your page and let your text breathe – it lets your reader’s brain breathe, too
- Use lists and bullet points – they’re easier for readers to digest!
- Use boxes – you can break important information into boxes to draw the reader’s attention
Don’t feel like all your detailed, in-depth copy is going to waste, however. If nothing else, Google smiles on quality, long-form content, so creating beautiful web writing will help your site rank well.
#15. Leave Out Jargon
Just. Don’t. Use. Jargon.
At least, if you can avoid it!
There’s no way to lose readers faster than making them feel stupid with niche technical terms.
There are times when it’s unavoidable to use jargon, especially if you’re writing about tech, medicine, or business. Here at Website Builder Expert, we write about website builders, hosting, and even coding – we’re no strangers to jargon!!
When you do have to include jargon in your writing, make sure you always explain it clearly for your reader first. The first time you use an acronym or abbreviation (for example, SEO,) give the proper name and explain it so your reader knows what you mean.
Never assume your reader knows what you know. That way, you don’t exclude anyone who may have missed the jargon memo.
(Oh, and SEO stands for Search Engine Optimization, just in case anyone was wondering.)

Post-Writing Tips
Tip #16: Proofread Properly
Tip #17: Don’t Neglect Your Microcopy
Tip #18: Take Care Over Your Metadata
Tip #19: Say Hello to Social Media
The sad news is that’s all for our tips on writing your actual web copy – but the good news is the fun doesn’t end there: we’ve got four more steps for you to master so you can dazzle your audience.
You’re so close to becoming a web writing master, so we’ll get straight to it – there’s no time to waste!
#16. Proof-read Properly
Read your writing through. Then read it again. Then take a break, have a coffee, go for a walk, and clear your head. Then read it through again.

Proof-reading is a crucial step. If any spelling mistakes or errors sneak through into the final version, it can seriously impact your reader’s trust in what you’re saying. It doesn’t come across as professional or reliable!
We recommend getting at least one other person to read through your work before publishing. It’s good to get a fresh pair of eyes as it’s easy to become blind to any small errors when you’ve been working on a piece for a while.
#17. Don’t Neglect Your Microcopy
Microcopy describes the small bits of copy that help users navigate a website. Error messages and link buttons are both examples of microcopy.

Below are our main tips for crafting good microcopy:
- Address your reader’s concerns – you’ll see this on subscription forms when companies promise not to spam you or share your data.
- Be specific – with error messages, don’t just say “form incorrect, please try again.” Instead, be specific, and give an exact suggestion: “Your password is incorrect.”
- Provide action – microcopy can be the last barrier between your reader and the exit button. Always give them a next step – for example, if they can’t log in to their account, provide a link to recover their details or get help.
- Keep it short – it’s called microcopy for a reason!
- Follow through – button labels should match what happens when the user clicks on it. Users shouldn’t receive spam if you’ve promised no spam. Build trust by following through on your promises.
Microcopy is small but mighty. Don’t underestimate its power to impact your user’s decisions – good microcopy can be very persuasive, while bad microcopy can have your readers running for the hills.
Advice from the Experts

Hannah Whitfield, Content Manager at Website Builder Expert
“Word for word, your website’s microcopy is its most important content. It helps your users navigate through your site, and builds trust to enable them to take the desired action (or, ‘convert’) with confidence. Take the time to get it right. Look to brands you admire for inspiration, and use tools like Optimizely and Hotjar make sure you’re always testing, learning and improving.”
#18. Take Care Over Your Metadata
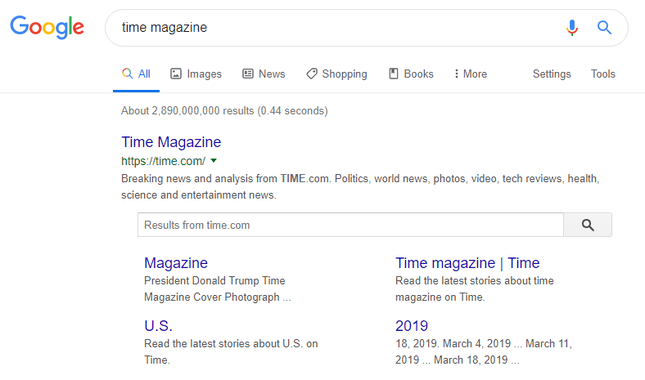
Metadata may sound like one of the robots from the Transformers films, but it’s actually just the page information that displays on the search engine results page.
It’s important to pay close attention to your metadata, because it affects how well your site ranks in the search results, and also impacts how many people choose to click through to your website, instead of the results listed above or below!
When you search in Google, you’ll see a meta title and meta description appear. The meta title is the blue heading which you click on to visit the site. The meta description is the little paragraph that appears underneath to tell you a bit about the page.

Meta Titles
Your meta title needs to be short and clearly tell the user what to expect from the page they’re about to visit. You should include your keywords in the meta title to help your page rank higher.
Your meta title shouldn’t just appeal to Google, though – you also need to persuade users to click on your link. There are a few tactics you can use to make your meta title more appealing and eye-catching than your competitors’, including:
- Use numbers – using numbers is especially good for guides, for example, “How to Get Your Dream Job in 5 Easy Steps.” It’s a good idea to use odd numbers when you’re trying to catch people’s attention – don’t believe us? Check out this case study on Odd vs Even Number Psychology.
- Use power words – carefully choose relevant power words to build trust, ignite curiosity, and generally make people want to click on your link. Example words include “amazing,” “exclusive,” “save,” and “top secret.”
- Include the date – you don’t have to do this, but it’s a good way of showing people your content is current and up to date.
Meta Descriptions
Unlike meta titles, meta descriptions don’t directly affect your rankings in the search results. However, they have a massive impact on whether people want to visit your page, so it still deserves love and lots of attention.
Meta descriptions shouldn’t be too long, but you want to cram lots of persuasiveness and information in there to entice visitors to your site. Be clear what the page is about, hint at what the visitor will find, and try to throw in a call to action as well, such as “start your blog today.”
#19. Say Hello to Social Media
We’ve come to the last step in our guide to writing for the web. Social media is a great place to share your writing with the world, but it’s also a platform that involves its own writing rules and pitfalls.
You shouldn’t try to share across every social platform that you can. Instead, pick the best ones for you and your target audience, and commit to producing some quality content for those channels.
It’s usually pretty obvious how you should write on social media – for example, everyone knows to keep it short on Twitter because it actually caps your character count – but there are a few little tips we think might help you out.
The first is to keep hold of your voice. Whether you’re an individual blogger or writing for a large corporation, your voice needs to be consistent across all your channels. That includes your site’s content, emails, and social media (get the most out of emails by learning how to increase your email open rate).
The second is to keep your posts relevant. If you’re a legal firm, be careful about sharing cat videos or using abbreviations. Yes, these things are widely accepted on social channels, but aren’t so accepted for serious brands.
The third is to know exactly what you want to get out of your social media posts. Do you want to gain followers? Get people to click through to your website? Encourage existing followers to convert? Having this goal in mind will help focus your posts and keep your sharing relevant.

Writing for the Web: Roundup
Congratulations! You are now a fully fledged web writer, ready to create your own quality online content!
We’ve skimmed, scanned, dipped, and dived through the 19 steps you need to follow to beat your competitors and dazzle your readers. Let’s have a quick refresh of those steps.
Top 19 Steps for Writing for the Web
- Research your reader
- Know your enemy
- Use headings
- Hook your reader
- Keep language simple
- Tell readers where they are
- Front-load information
- Be direct
- Use a conversational tone
- Be active, not passive
- Keep it short
- Be generous with visuals
- Write for screen readers
- Layer your writing for skimmers and scanners
- Leave out jargon
- Proof-read properly
- Don’t neglect your microcopy
- Take care over your metadata
- Say hello to social media
From those early days of researching your readers all the way through to sharing your work on social media, you’ve come a long way.
We can’t wait to see what you’ll do with our tips – you’ll even come up with your own expert tips as you start to write your own web content. If you want some more advice, check out our copywriting techniques for actionable advice on writing better headlines, introductions, and more.
Now go forth and write, but come back to let us know how you get on!











2 comments